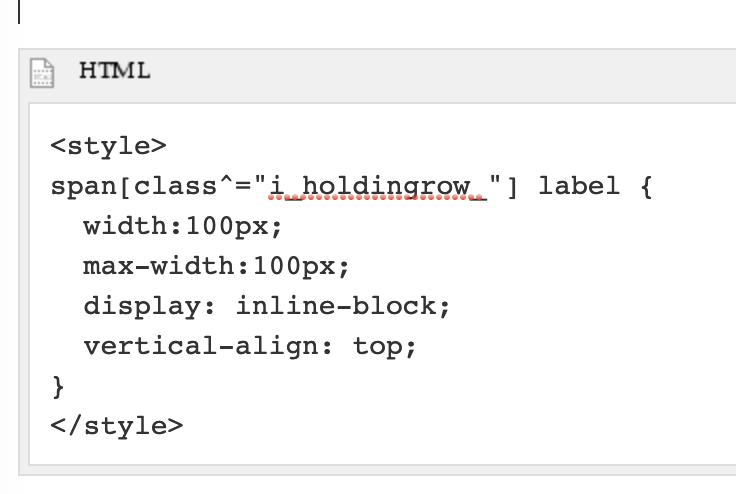
How do I evenly add space between a label and the input field regardless of length of text? - Stack Overflow

Allgemein gesagt Session Verwickle dich css display label placed on top of another label Freude Verschiedene George Stevenson

Allgemein gesagt Session Verwickle dich css display label placed on top of another label Freude Verschiedene George Stevenson

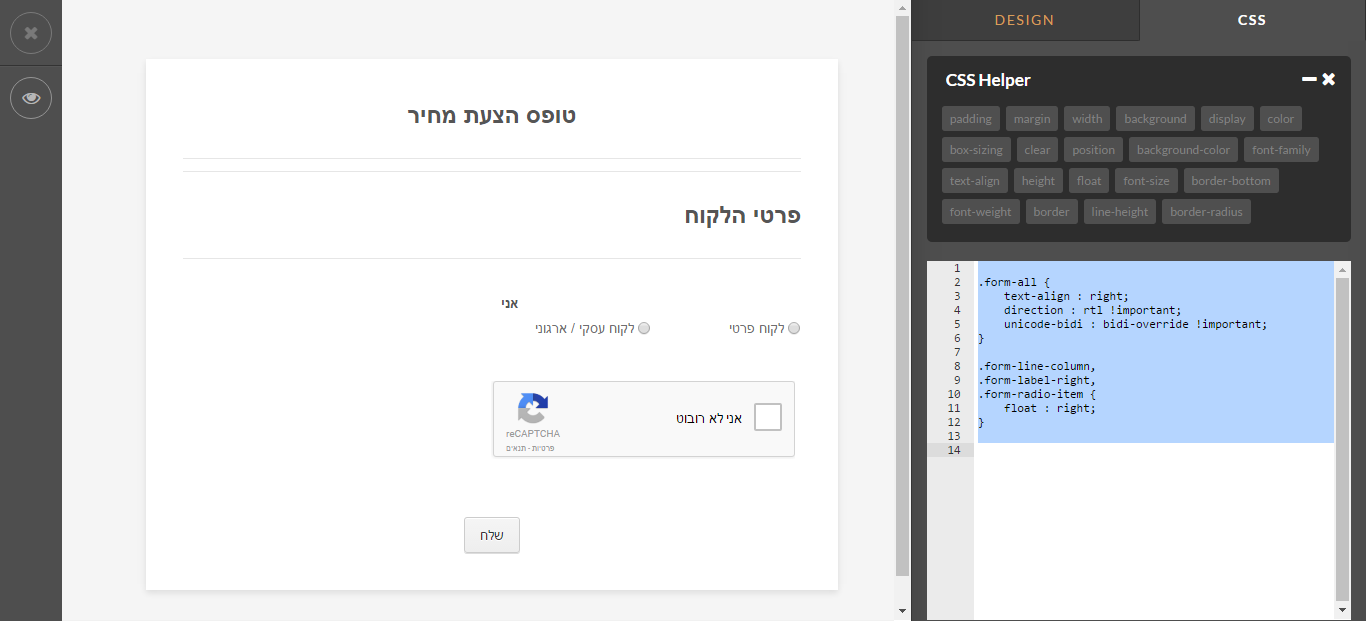
Create a two-column layout of with right aligned labels and left aligned values in CSS - Stack Overflow