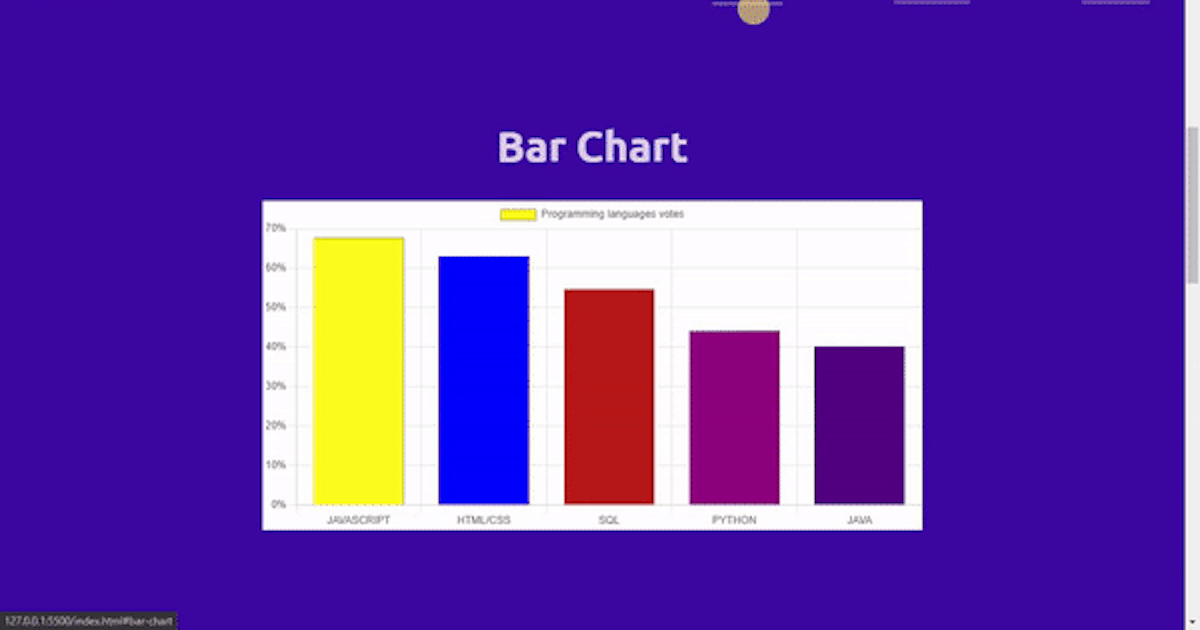
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie, Scatter & Doughnut Examples « Freaky Jolly

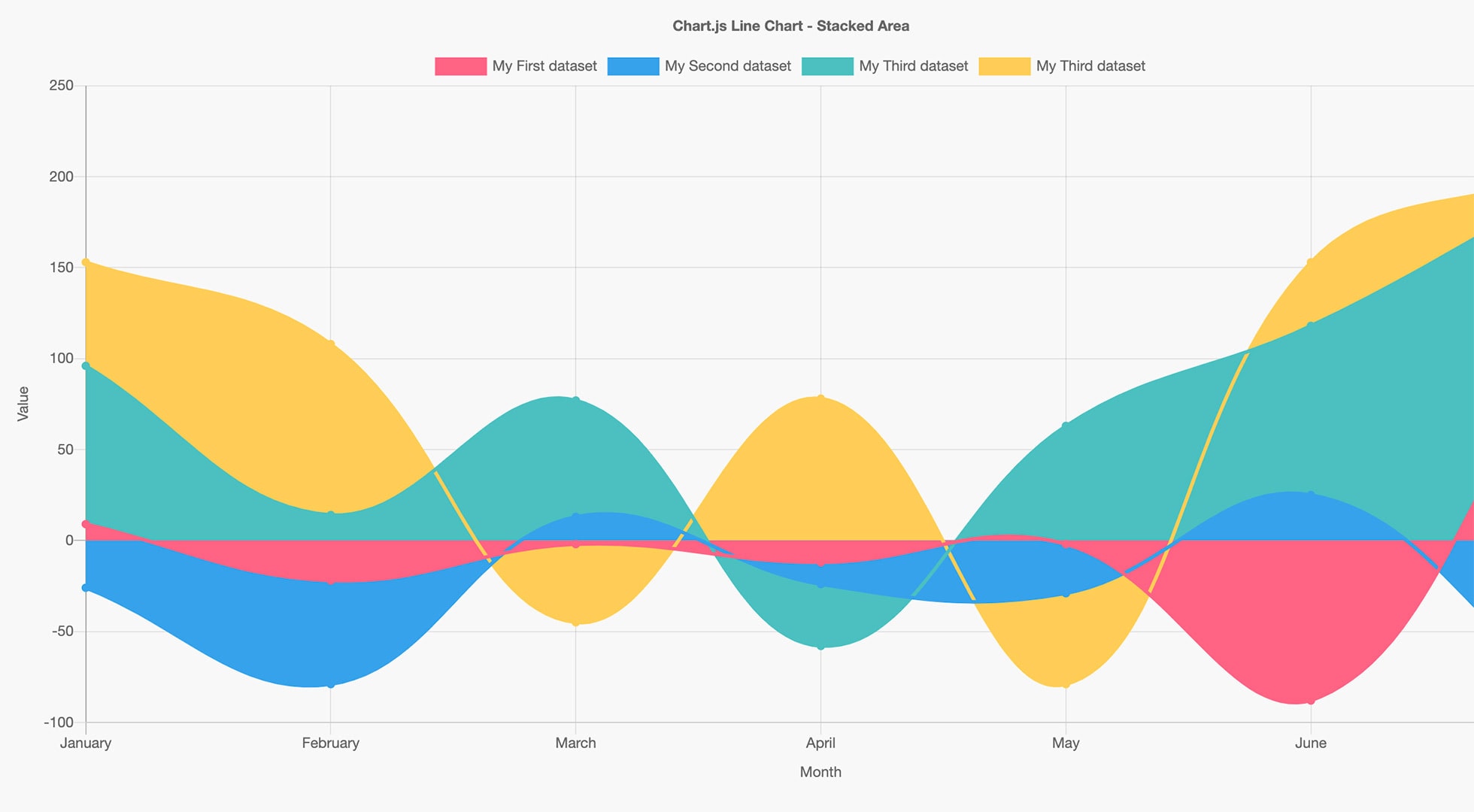
Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces

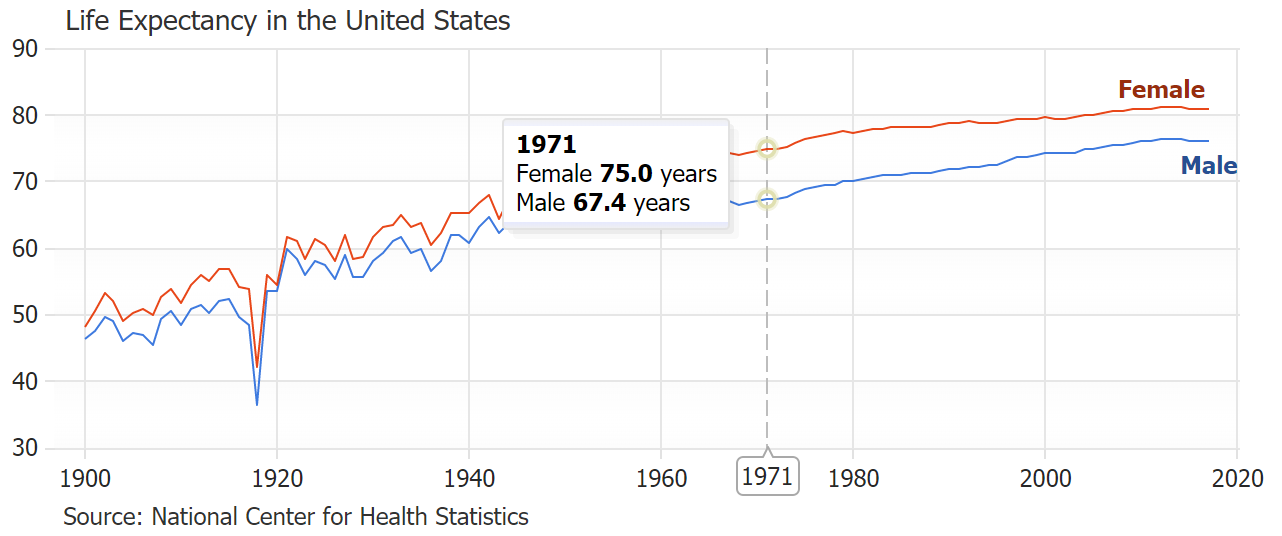
Bootstrap 4 Charts Guideline - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap

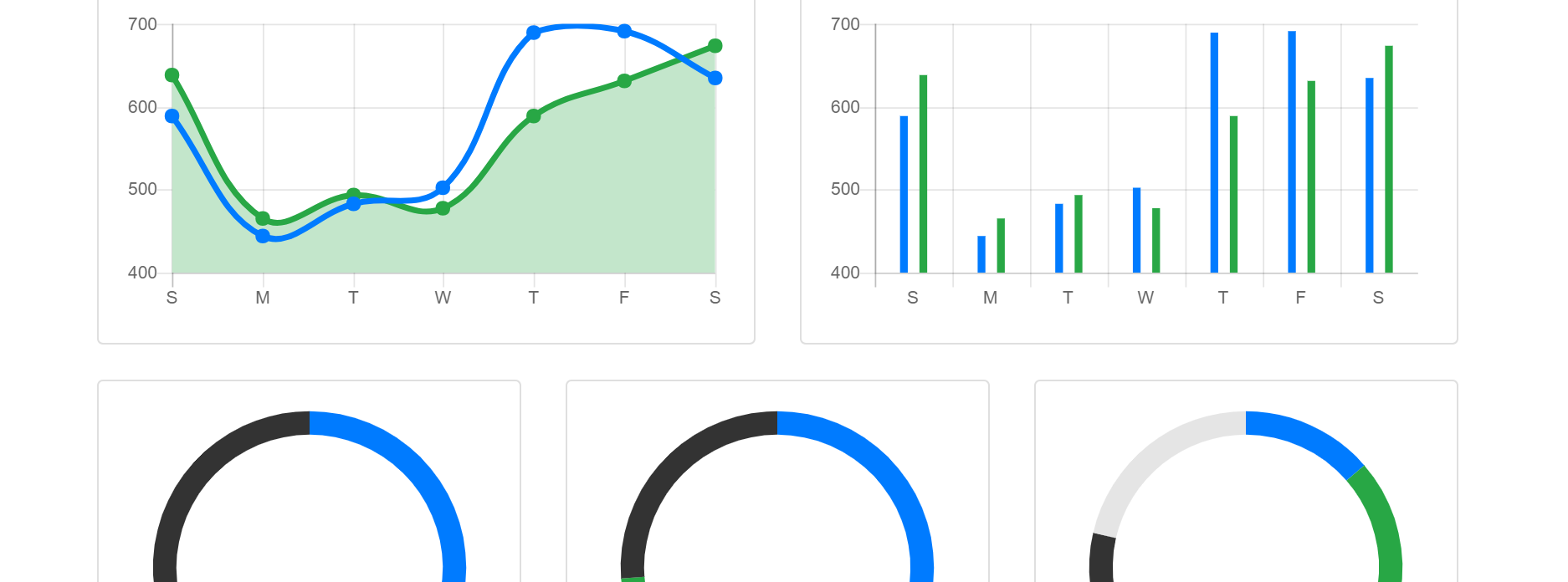
How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript in Plain English

Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces