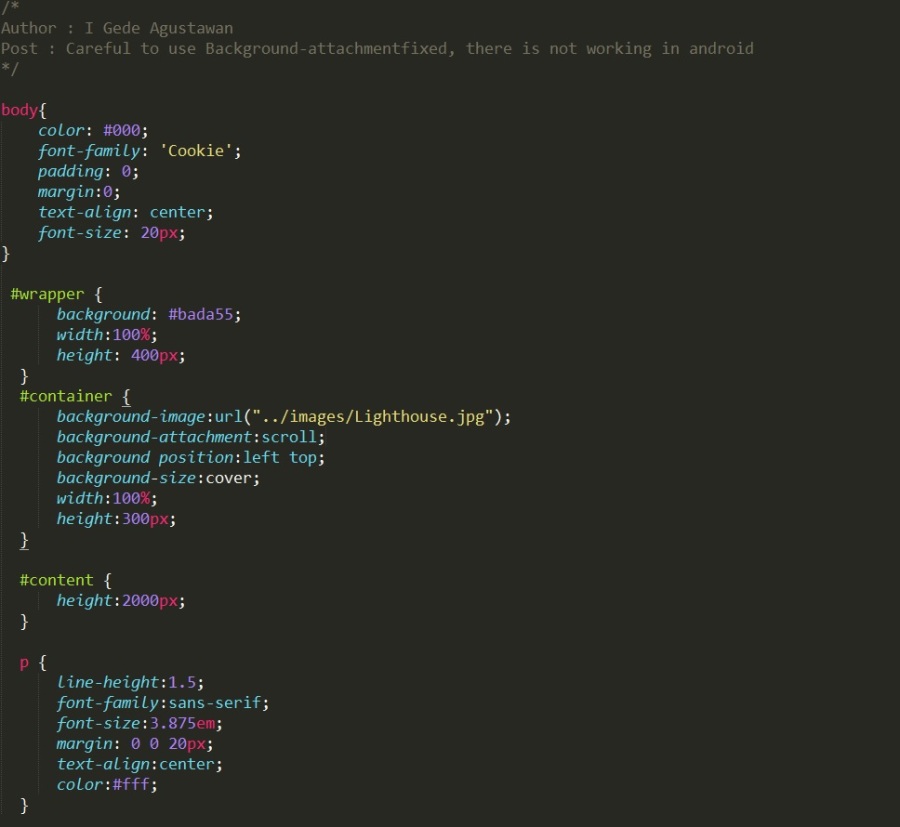
Which is better background fixed on a section : background attachment fixed (CSS) or img tag with position fixed? | SoloLearn: Learn to code for FREE!

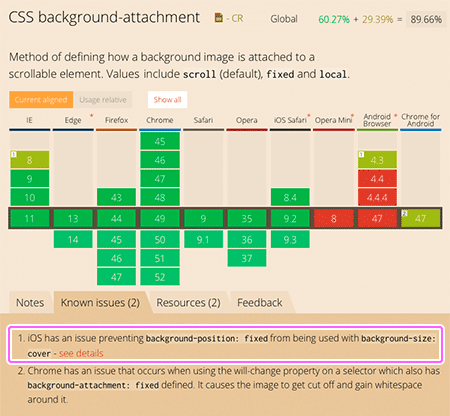
Mobile Safari not handling fixed background attachment · Issue #899 · unimelb/unimelb-design-system · GitHub

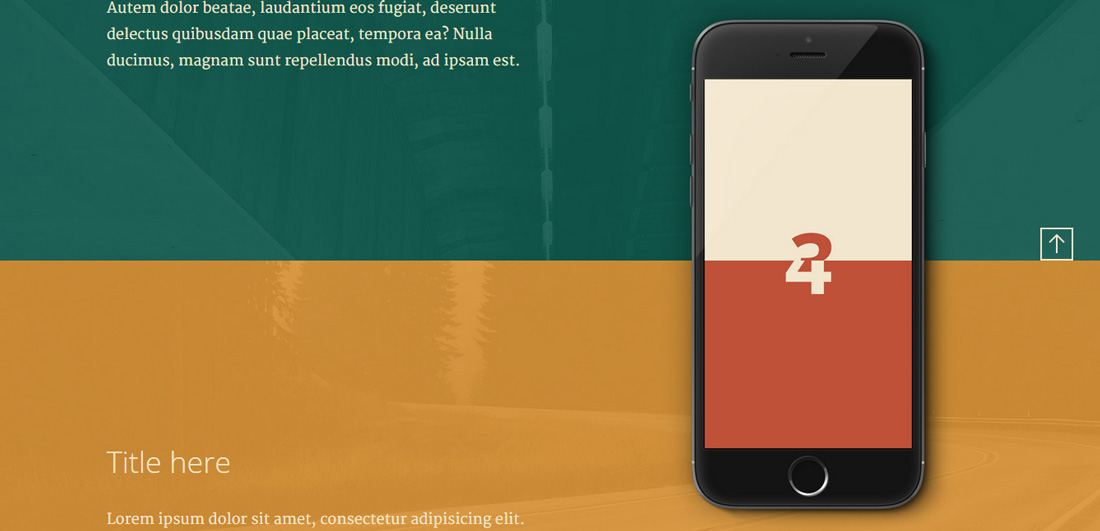
background fixed attachment position fixed | background fixed text scroll | background css - YouTube

Your pro'll look like this: Code: <STYLE TYPE="text/css"> BODY, HTML{ background-image: url('http://i48.photobucket.com/albums/f241/volcomxgirl4/LIES.jpg'); background-attachment: fixed; background-position: bottom center; background-repeat: no ...